

I am a Year 1 Design Communication student in Lasalle. Initially, I found coding to be an intimidating course, and I believed that it was only for engineers. However, as I progressed, I realized that coding can be an enjoyable process, especially when we can create unexpected outcomes from our initial sketches. While coding may still be unfamiliar to me, I find it intriguing because it offers endless possibilities without limits.
This portfolio showcases my various outcomes, including generative art, image-making, code to physical interactive design, and projection mapping. This semester's approach differs from the previous one, as we were introduced to four different workshops that gave us the freedom to produce interesting outcomes.


Over the semester I participated in 4 different workshops covering topics such as Creative Coding, Projection Mapping, Making, and Physical Computing. Here you will find some of the process documentation and deliverables that were created in small teams of up to 3 people or individually. Through these workshops, we were given the freedom to explore the various ways in which coding can influence both design and life. The biggest takeaway from these workshops was the translation of digital concept and visuals into tangible, real-world physical outputs. Furthermore, these workshops also allow us to gain insight into the unique styles and expertise of the different lecturers, as well as to understand more fully the significance of coding for them. Personally, I liked the flow of these workshops as we were free to generate more fun outcomes according to our preferences.





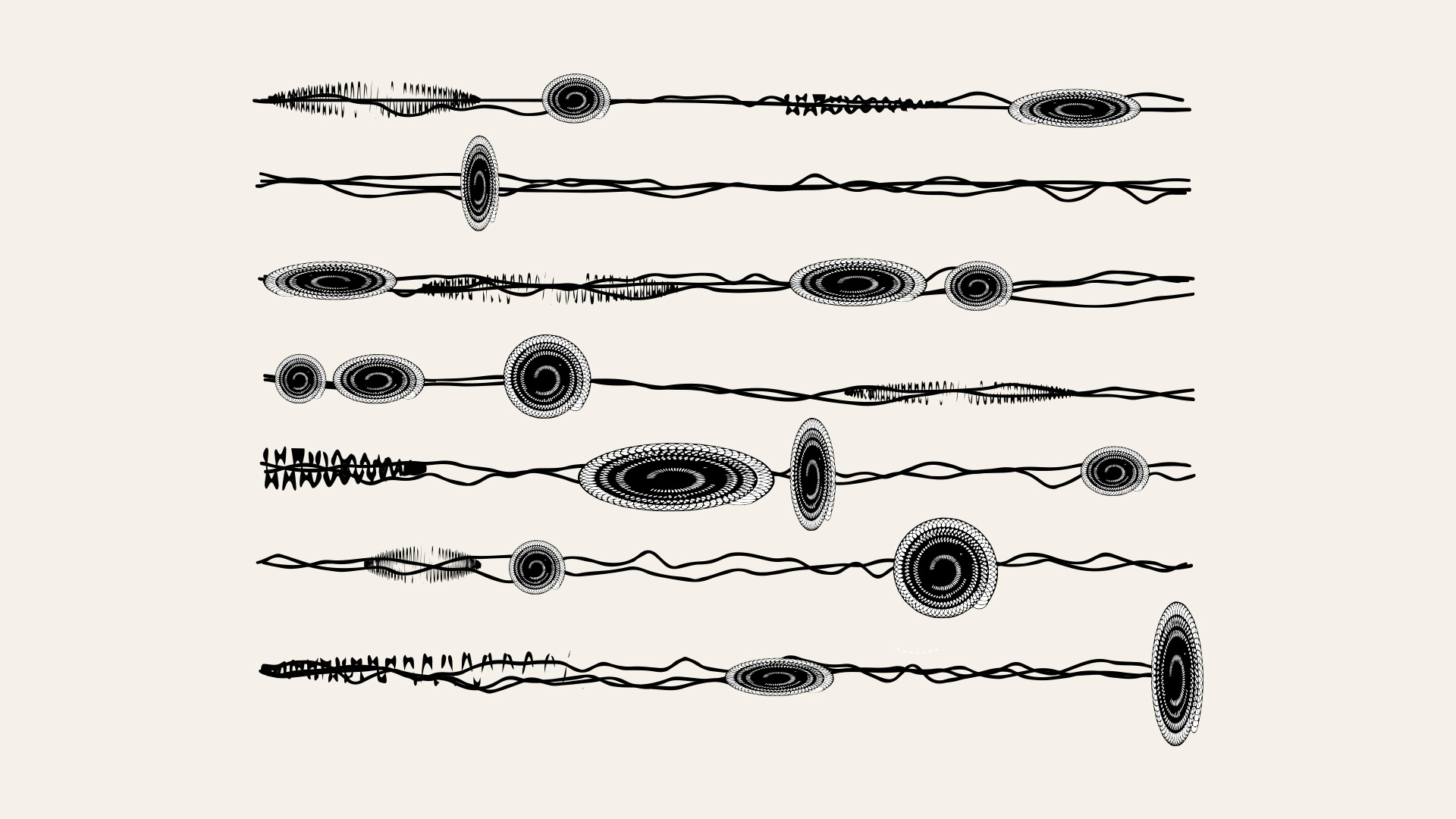
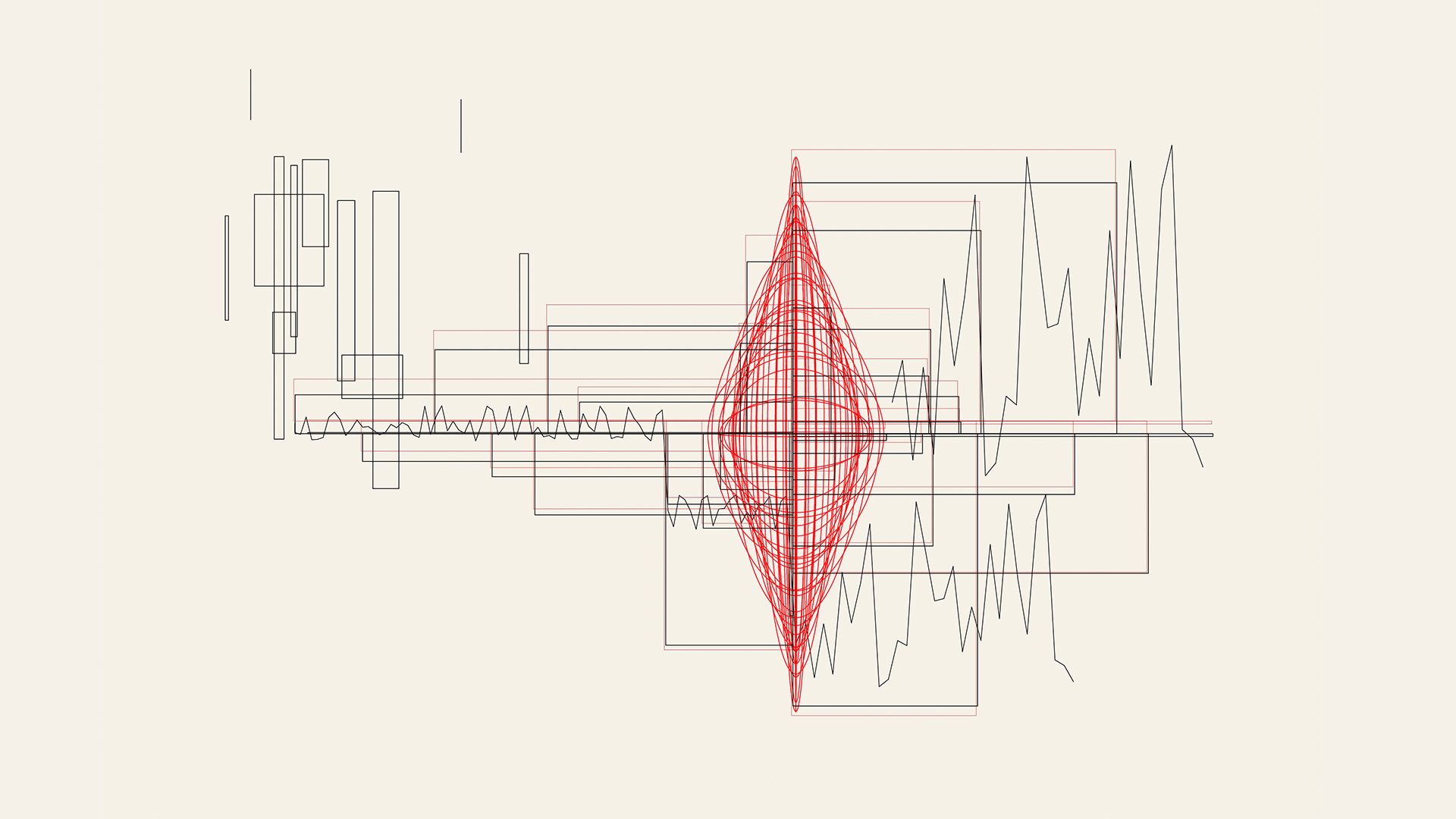
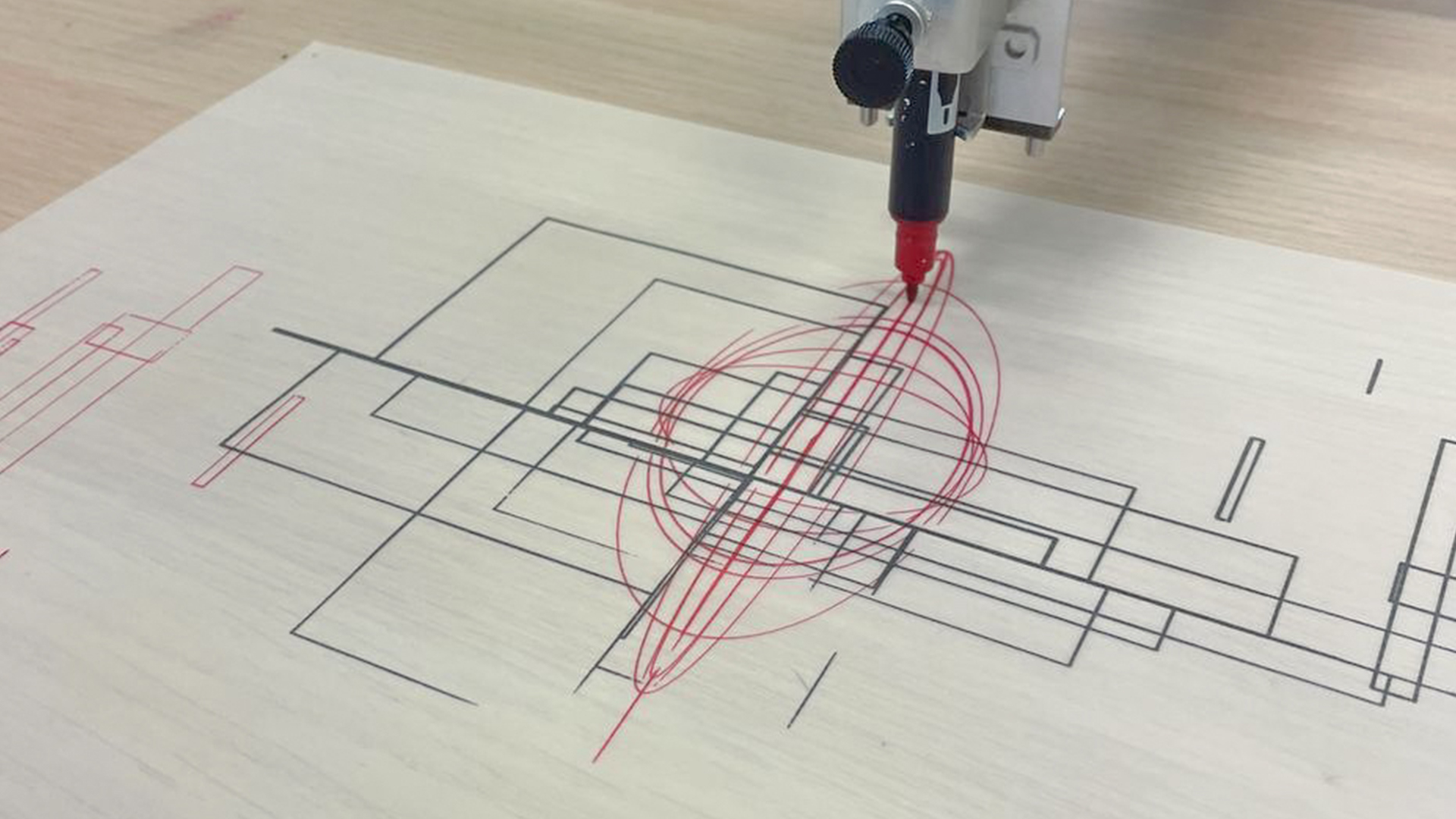
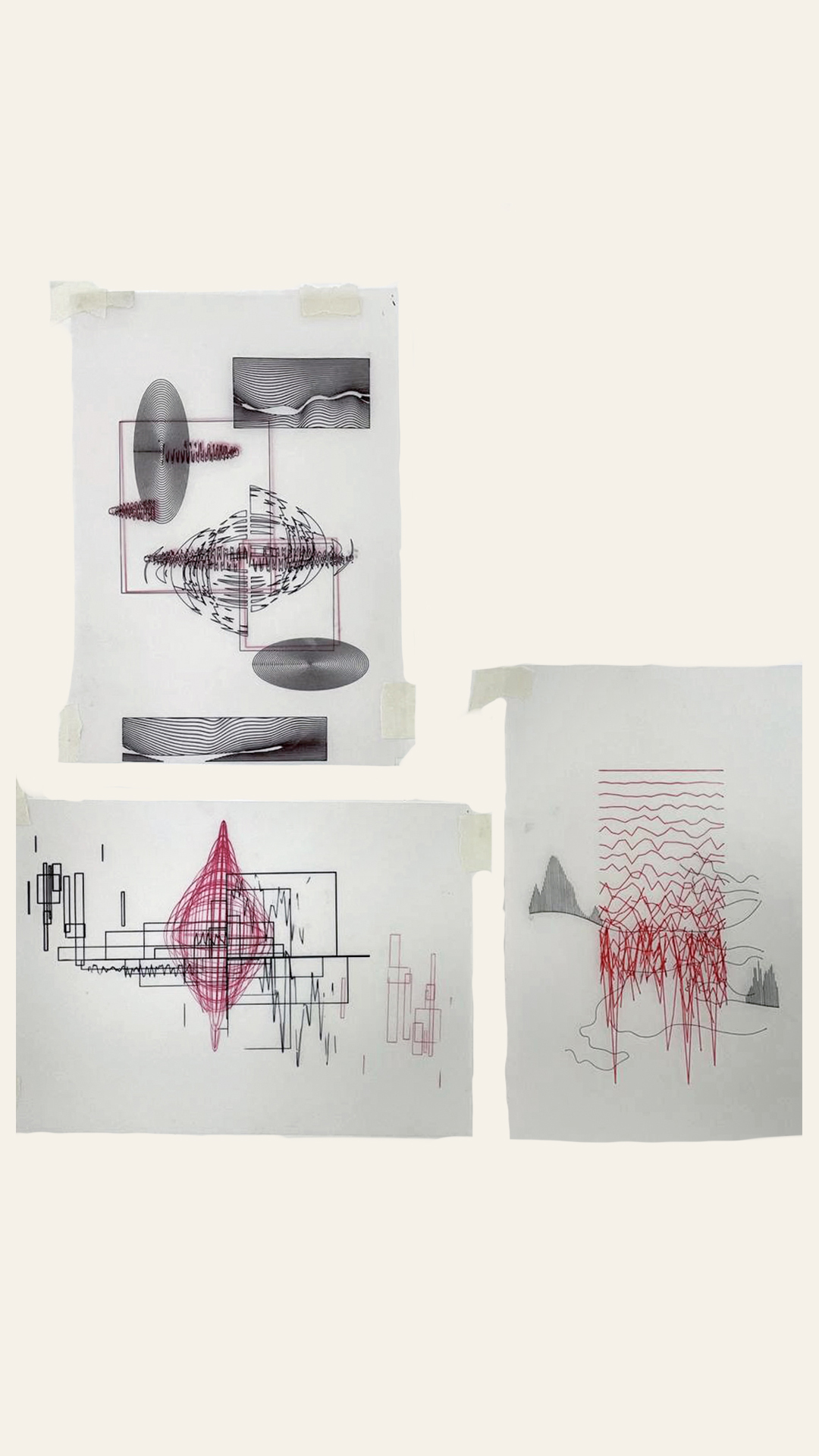
Coding is a workshop by Andreas Schlegel that looks at the creative application of code in the design process. The workshop is structured into four distinct sections, namely Sound, Motion (Axidraw), Augmented Reality, and NFT creation, giving us the freedom to select our preferred area of focus. Our team chose to engage with the Axidraw component, which was a fascinating endeavour as we gained insights into machine drawing. We were fascinated by the outcome precision with which the machine transcribed the visuals that we submitted to it, further amplifying our appreciation for this cutting-edge technology.
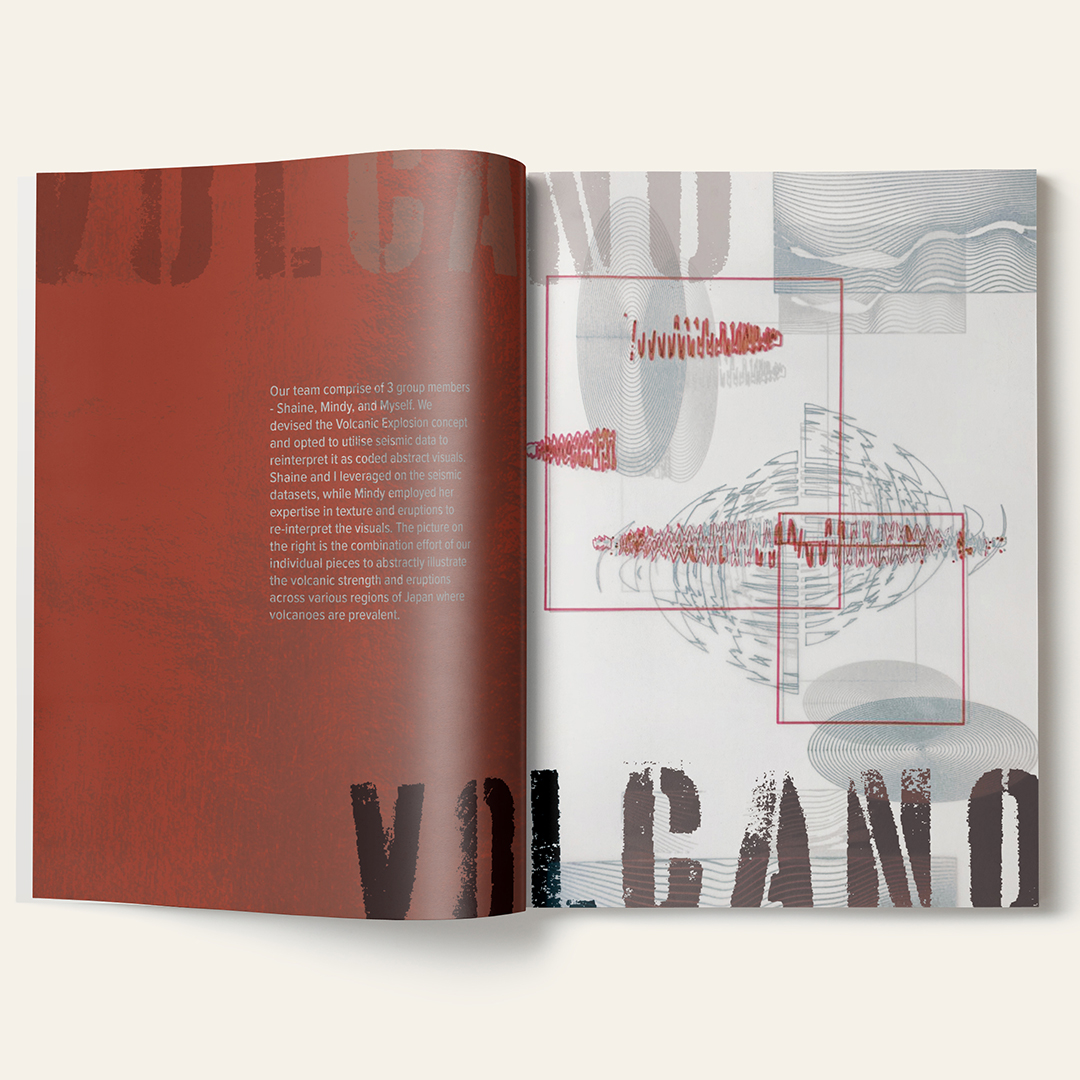
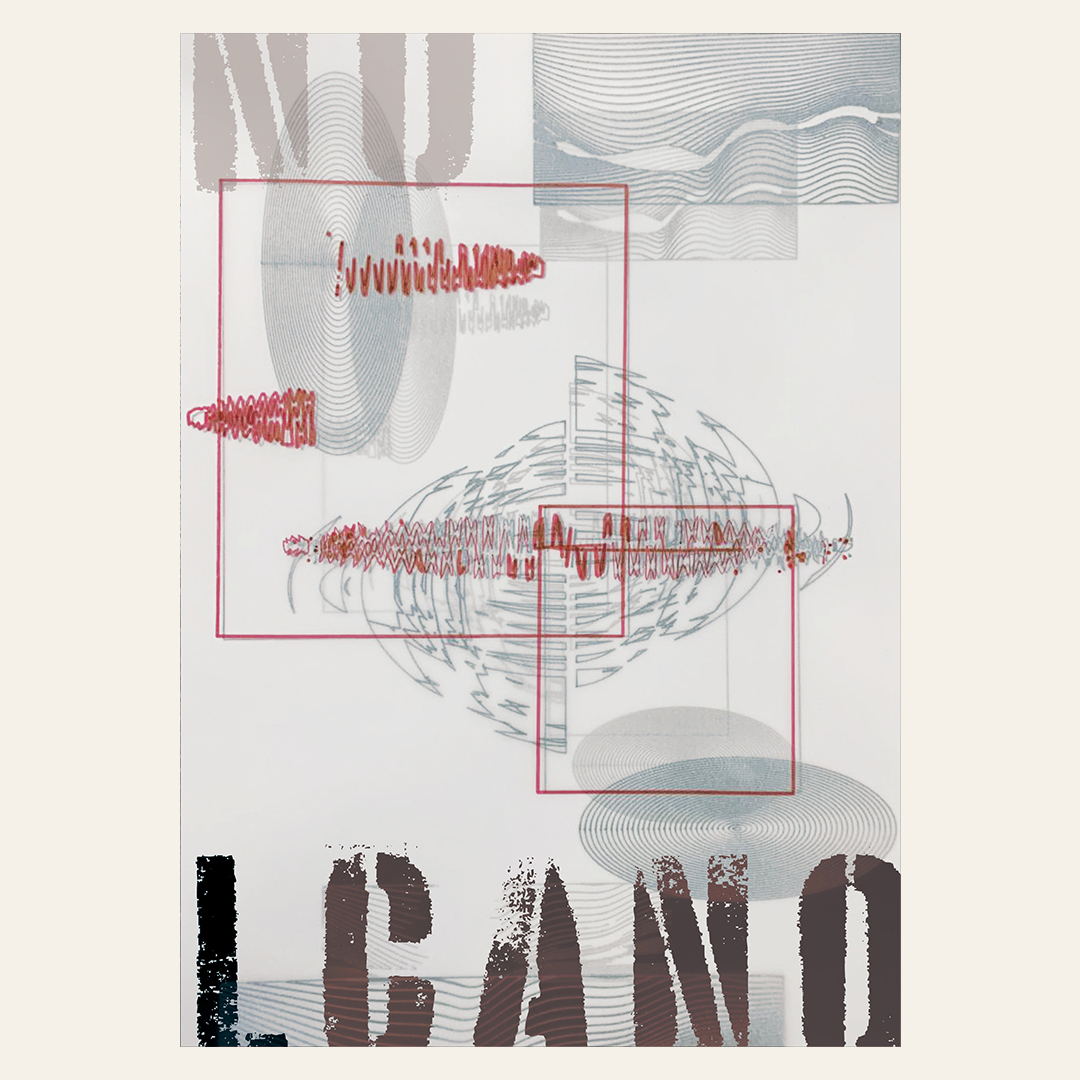
Our team comprise of 3 group members - Shaine, Mindy and myself. We devised the Volcanic Explosion concept and opted to utilise seismic data to reinterpret it as coded abstract visuals. Given the diverse skill sets that each of us possesses in visual creation, we decided to focus on visuals that collectively connects to the central theme - Volcanic Explosion. Shaine and I leveraged seismic data to re-interpret our visuals, while Mindy employed her expertise in texture and eruption visuals to create hers. In combining our individual pieces, we utilised components of each member's artwork to abstractly illustrate volcanic eruptions across various regions of Japan where volcanoes are prevalent.
Tools used: Axidraw, p5.js, Adobe Illustrator









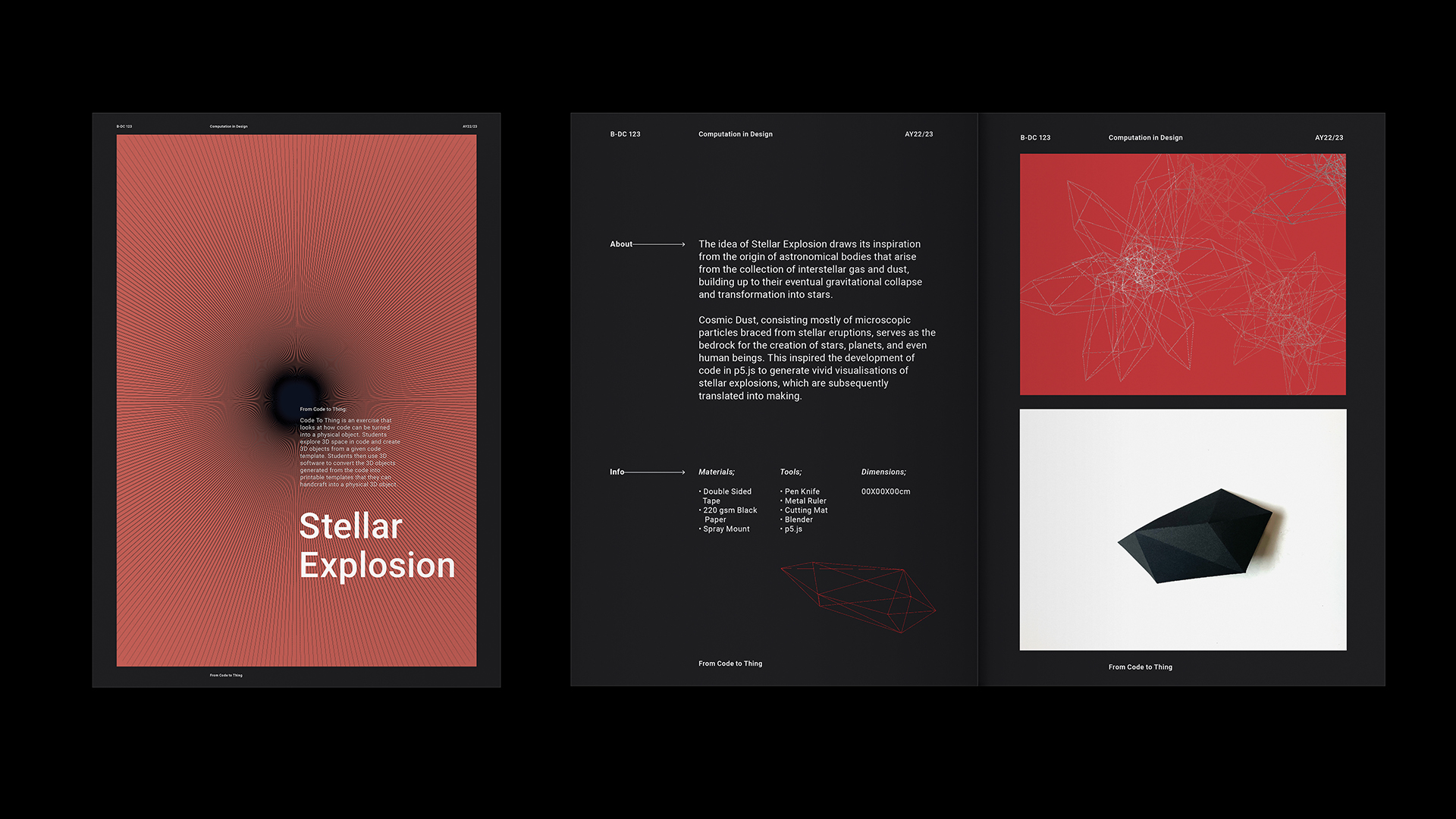
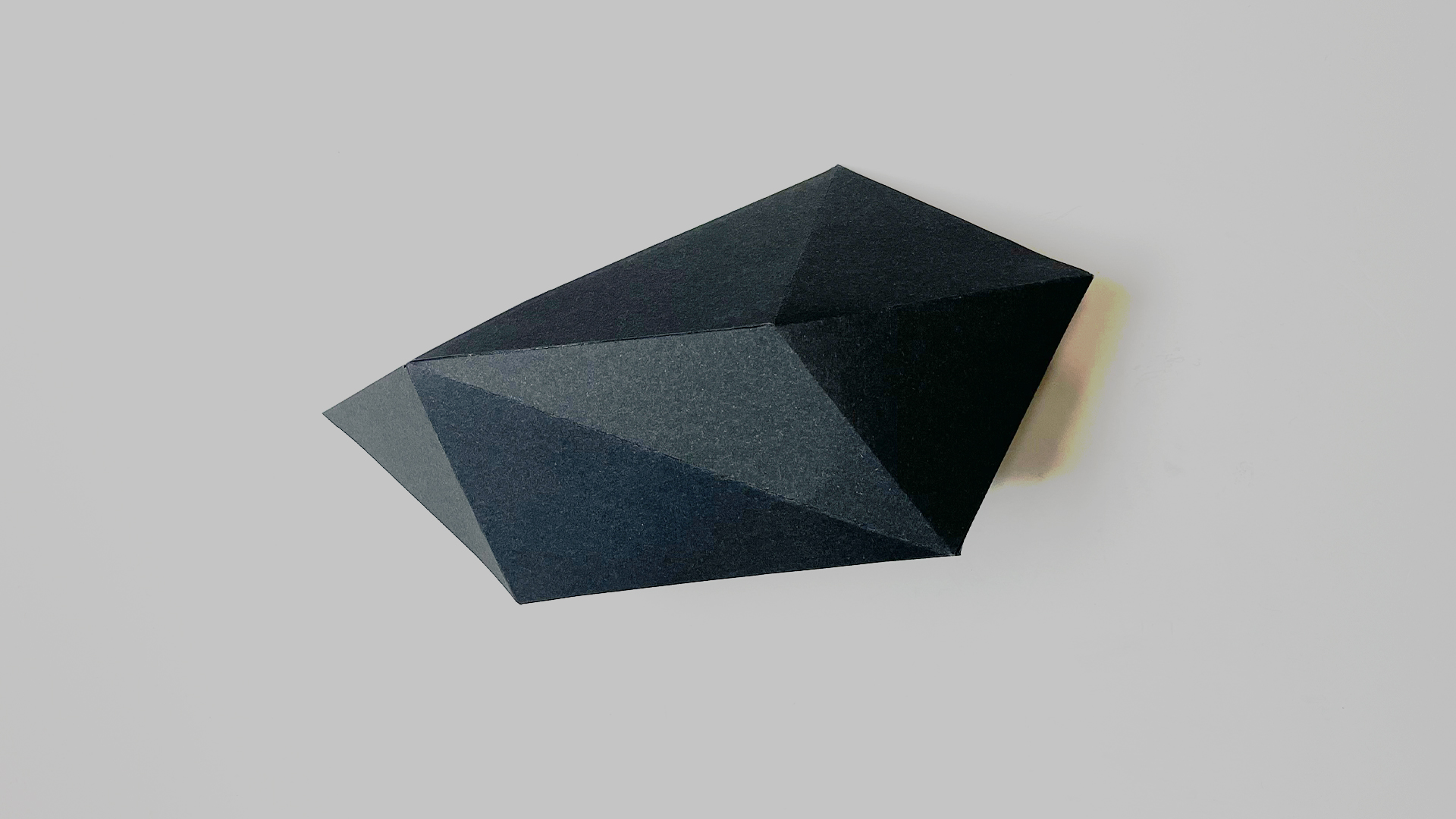
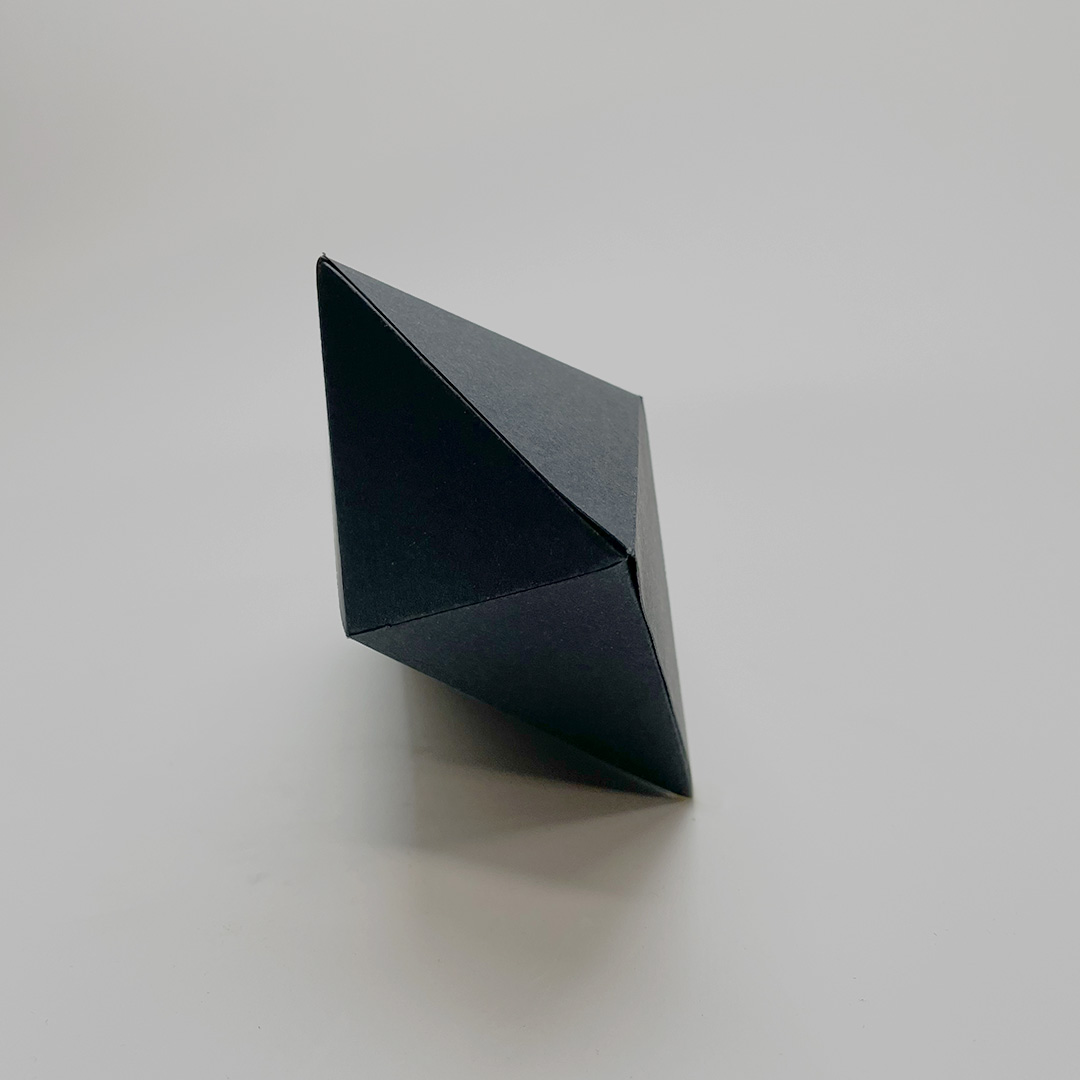
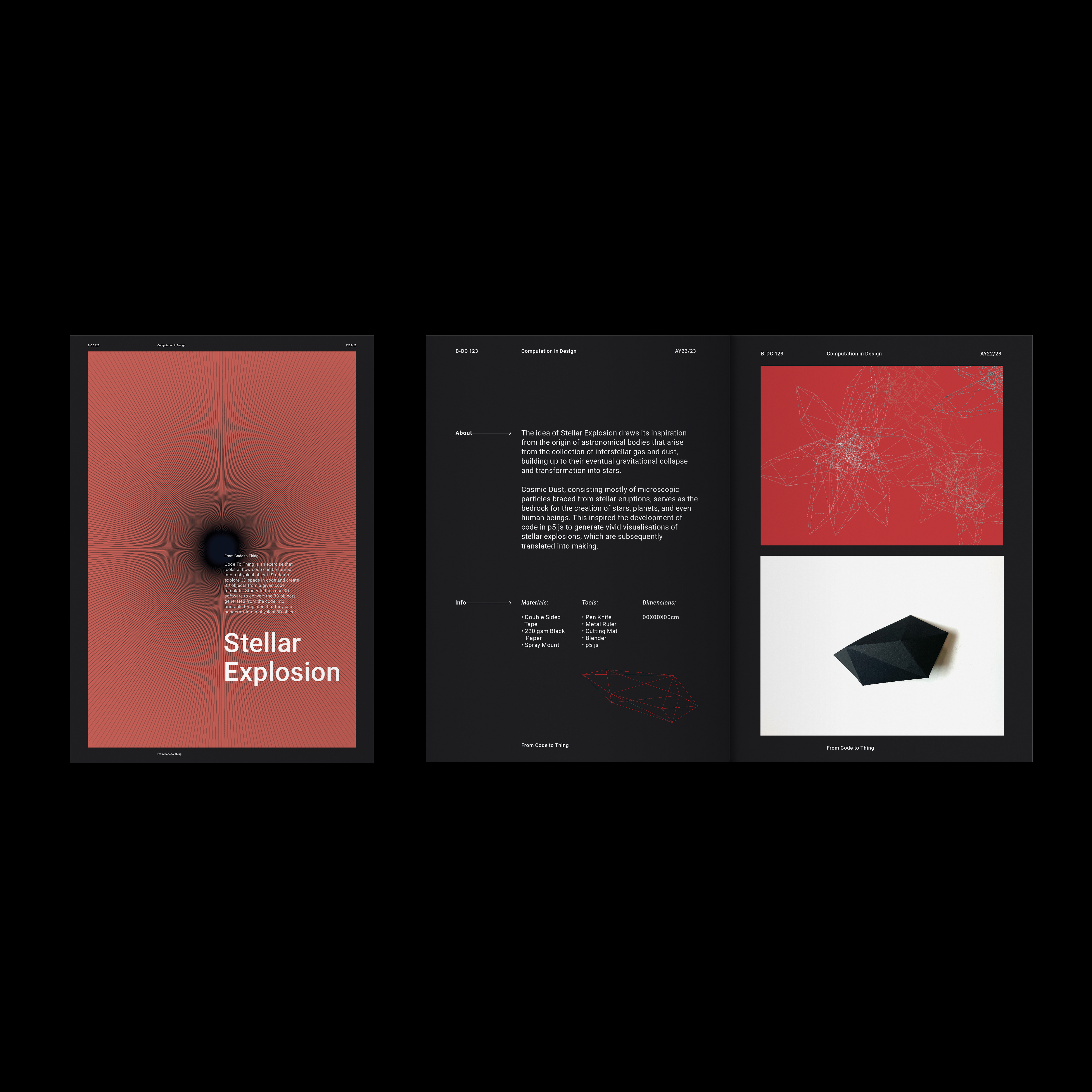
Making is a workshop conducted by Dhiya, which combines object creation with coding. Everyone of us in this workshop acquire crucial skills like paper selection, cutting, and scoring, as well as the ability to transform coded visuals into tangible objects. The workshop focuses on the theme of cosmic dust, which is the smallest vibrating molecule known to exist, yet produces stunning results. The choice of this theme may stem from the desire to revisit our origins, which likely originated from star dust - the tiniest particle.
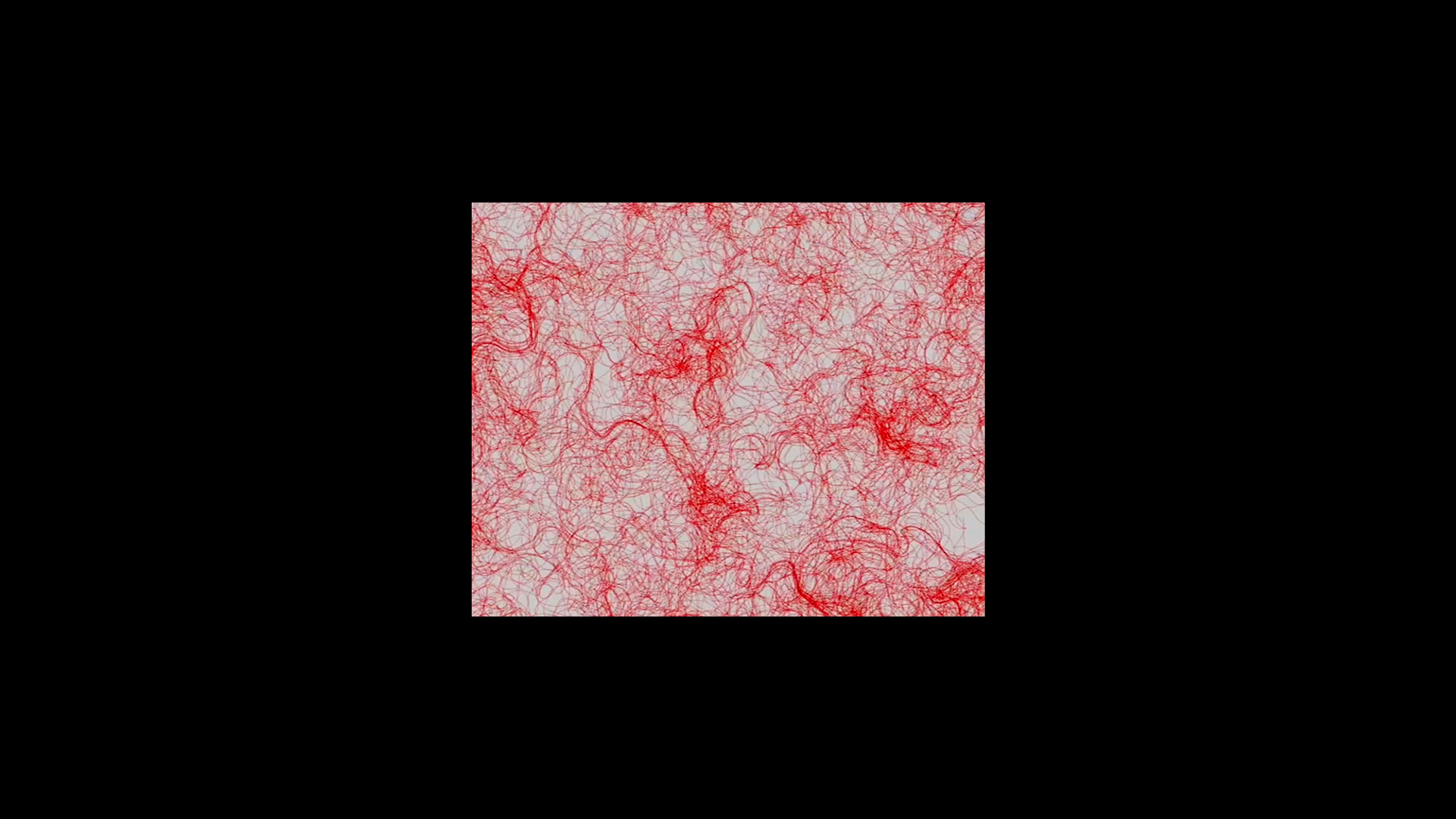
Throughout my research, I found out that cosmic dust particles are instrumental in the creation of stars, planets, and lifeforms. As gas and dust accumulate, gravity causes them to collapse and form stars. During my research, I have also encountered numerous instances of "collisions" and "explosions," which inspired me to modify a star code that I came across in P5.js as a fun experiment. By adding noise to the code, I discovered an explosion effect that generated even more intricate patterns. This discovery served as inspiration for creating my own cosmic dust shape, which is inspired by the diamond shapes that I noticed in the code.
Tools used: p5.js, Blender, 200gsm Black Paper, Penknife, Spray Mount, Double-sided tape









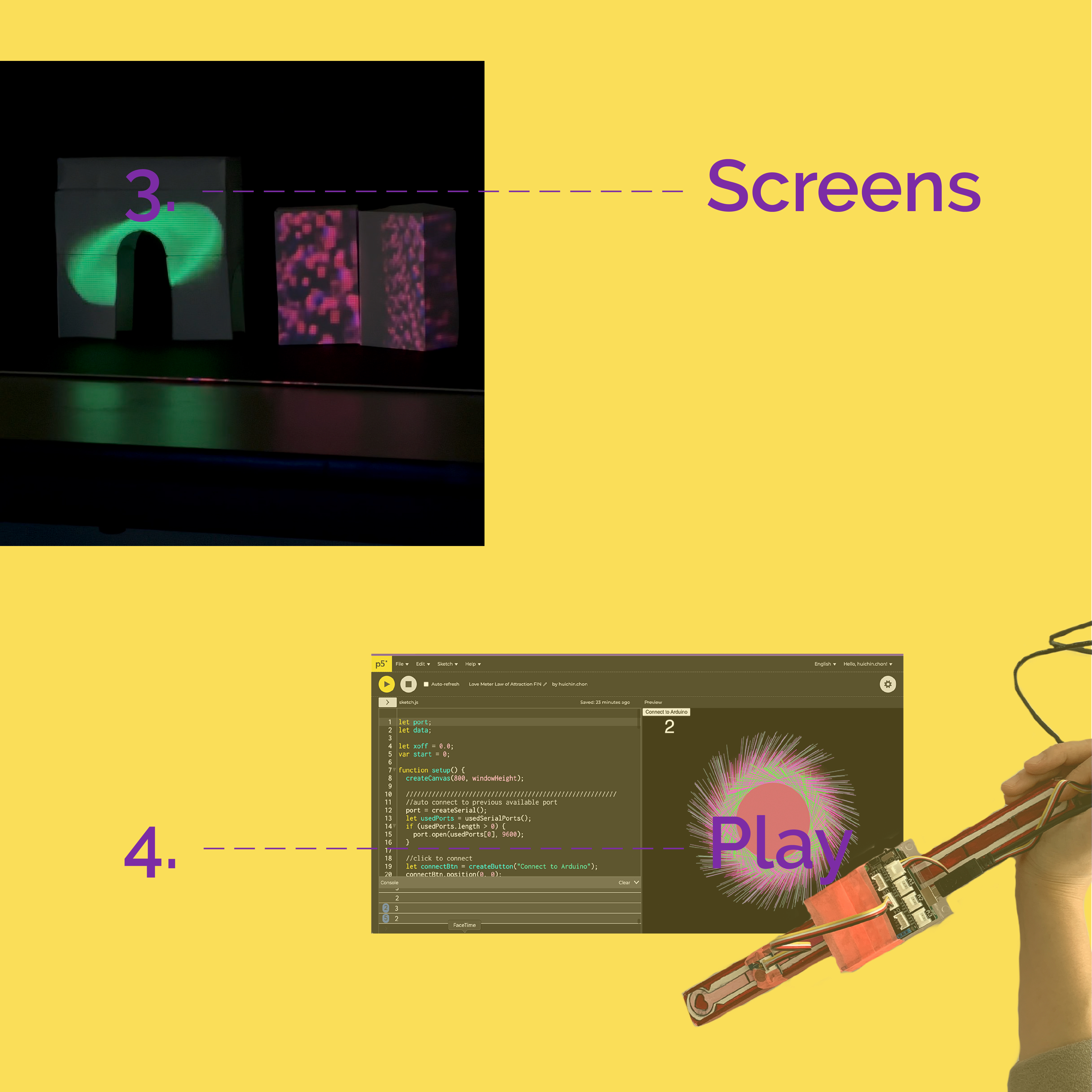
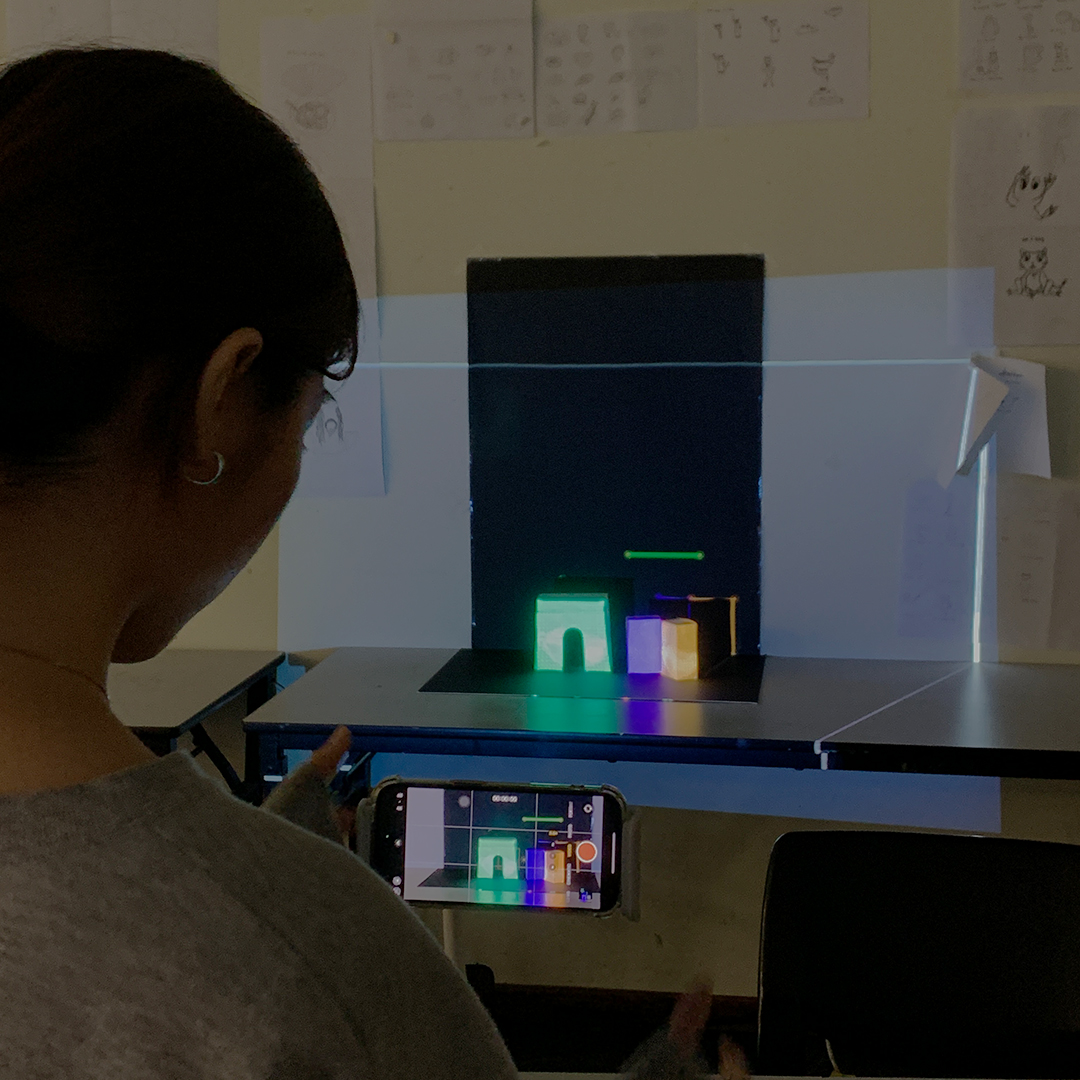
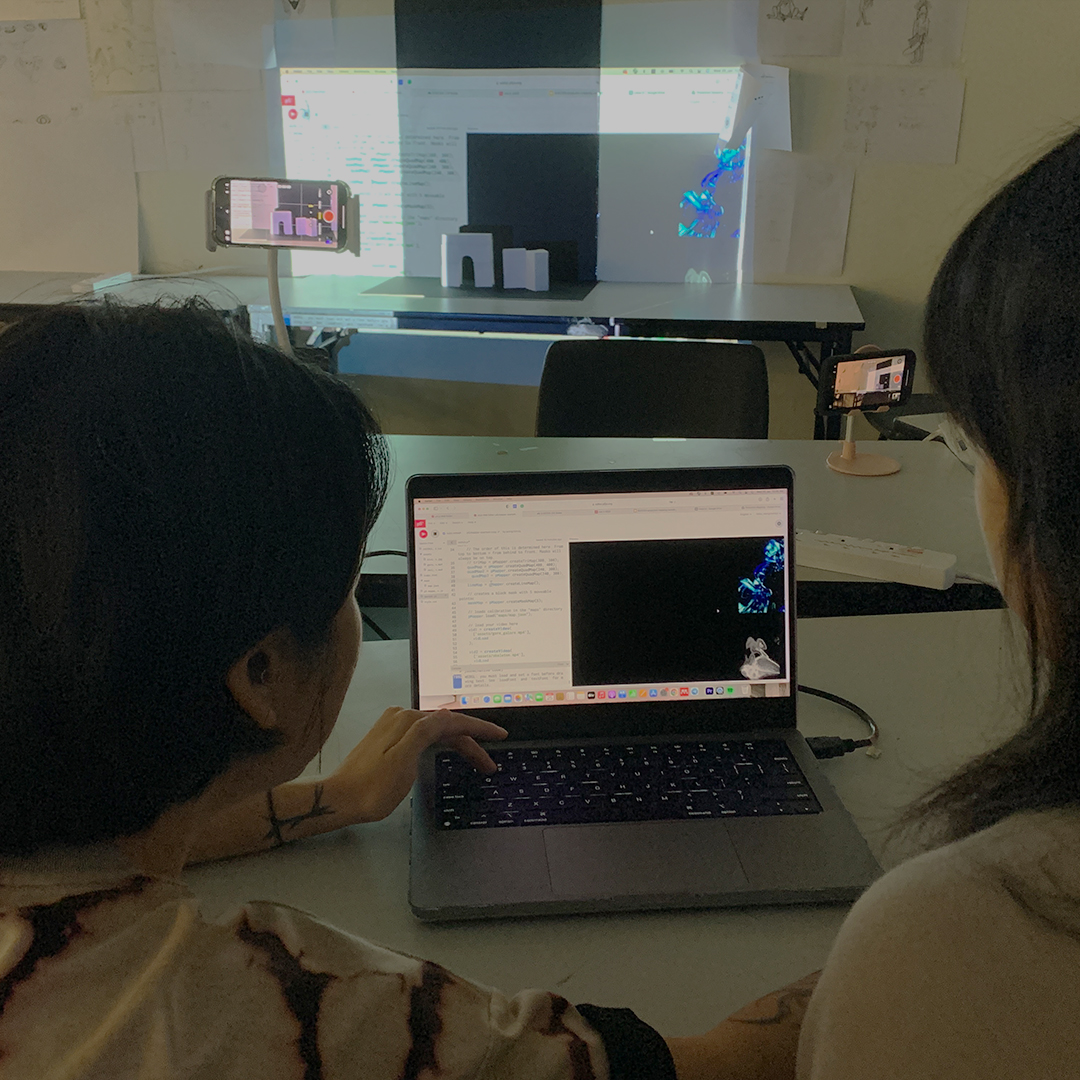
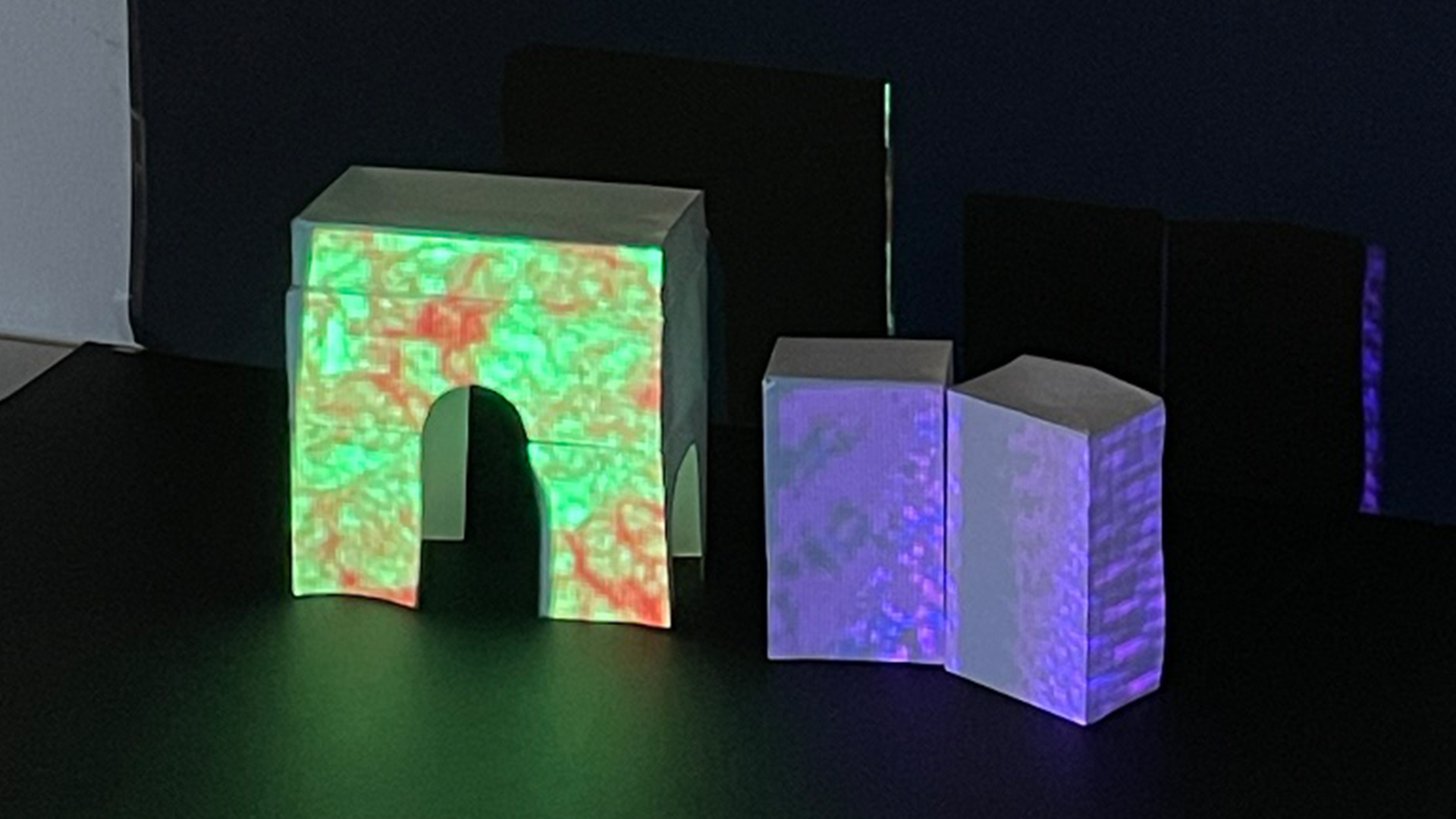
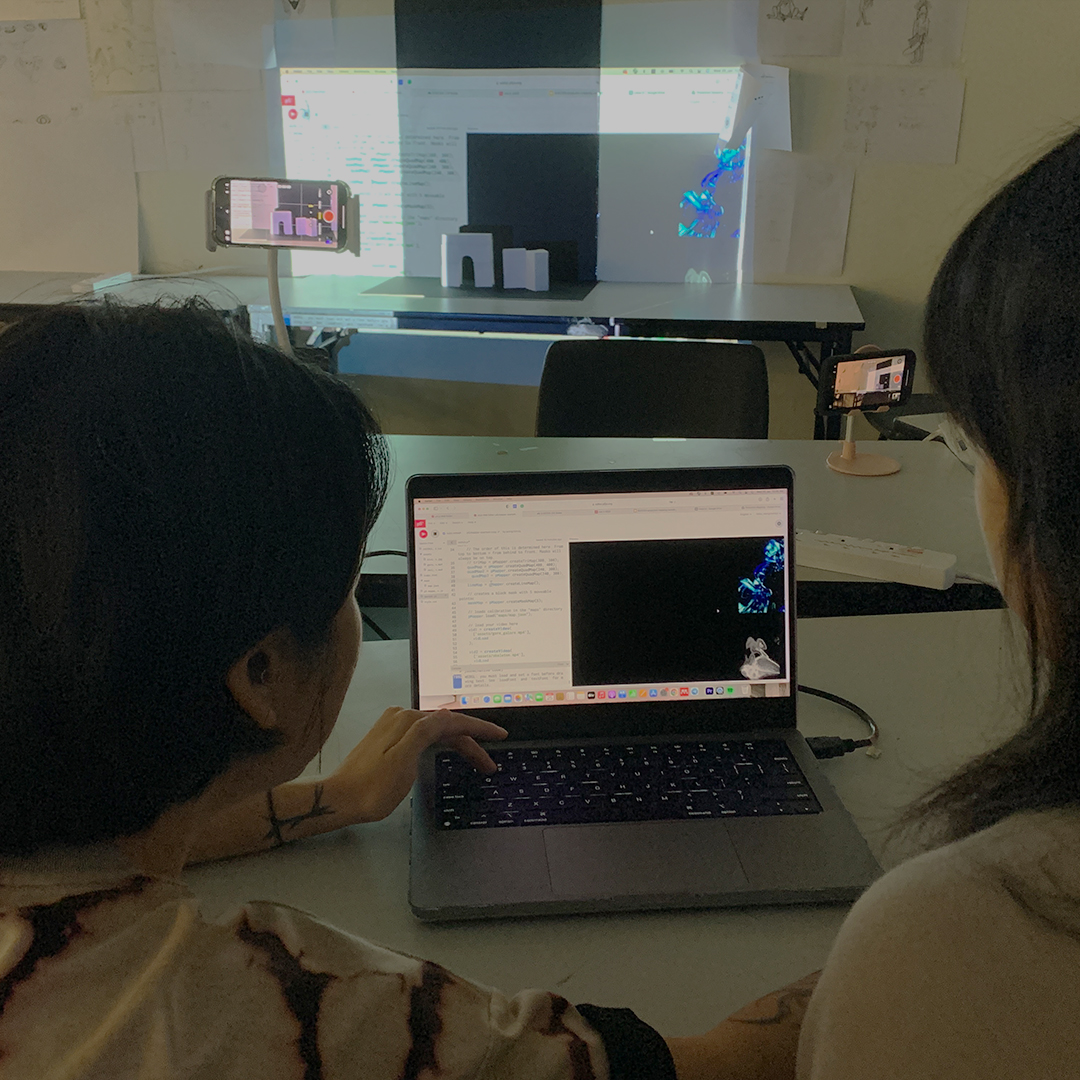
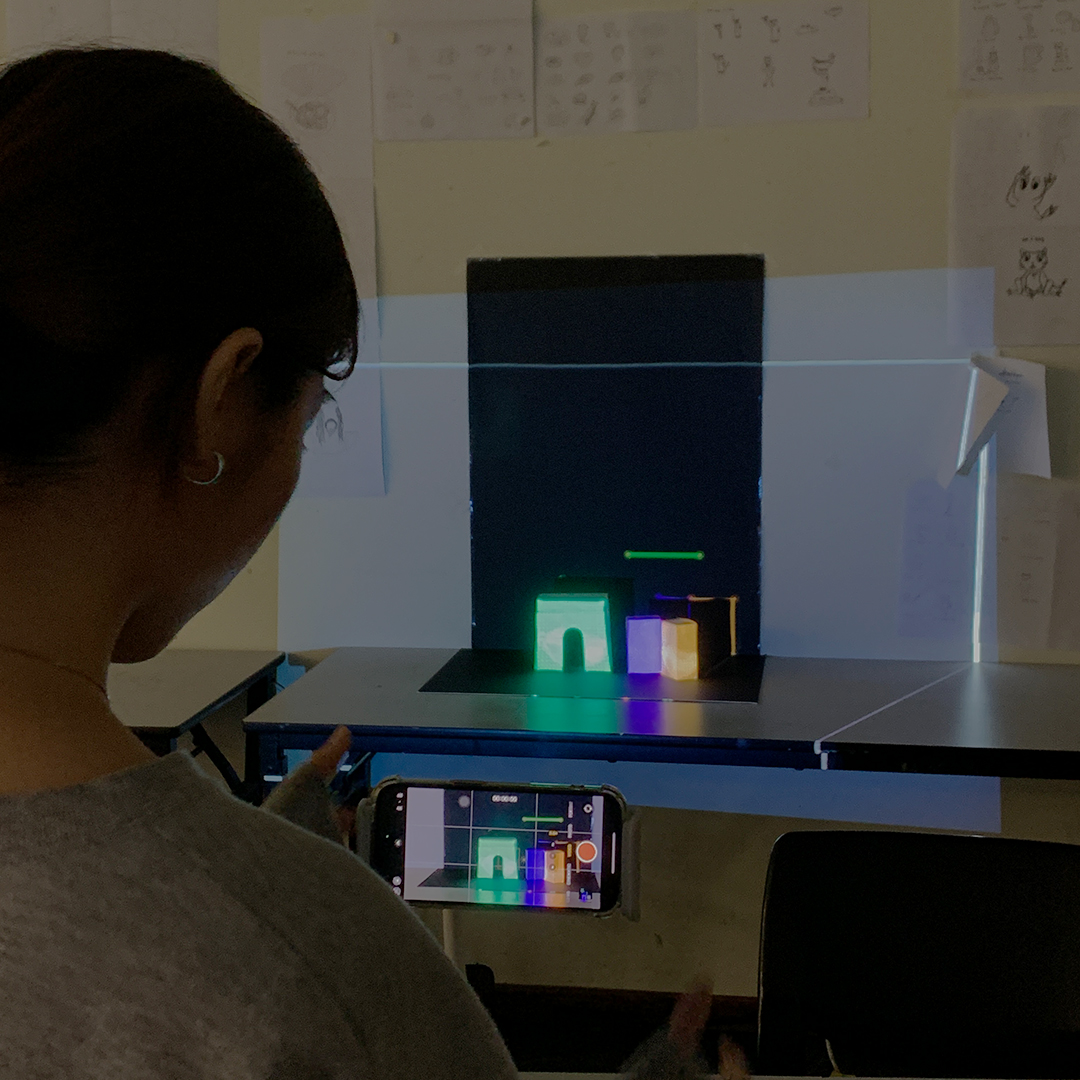
Screens, a projection mapping workshop with Jo Ho. The projection mapping workshop gave us insights on how to display our programmed visuals on various surfaces, ranging from small screens such as papers to large-scale projects like architectural surfaces. For example, the Light to Night Festival's displays are an excellent illustration of projection mapping in action. The outcome of projection mapping is exceptionally captivating, as it helps in the creation of immersive experience and presents content in exciting ways.
My team that consist of Jade Min, Mindy, Shaine and I worked together on the project inspired by Studio Ghibli's Movie - Princess Mononoke. Our objective was to recreate the movie's enchanting environment, and we opted for a combination of a façade and art installation on the Arch de Triomphe building to showcase our dreamscape theme. Drawing inspiration from the fantastical dreamscape concept, we developed four different visuals, each depicting various stages - calm, growth, chaos and bloom.
Tools used: p5.js




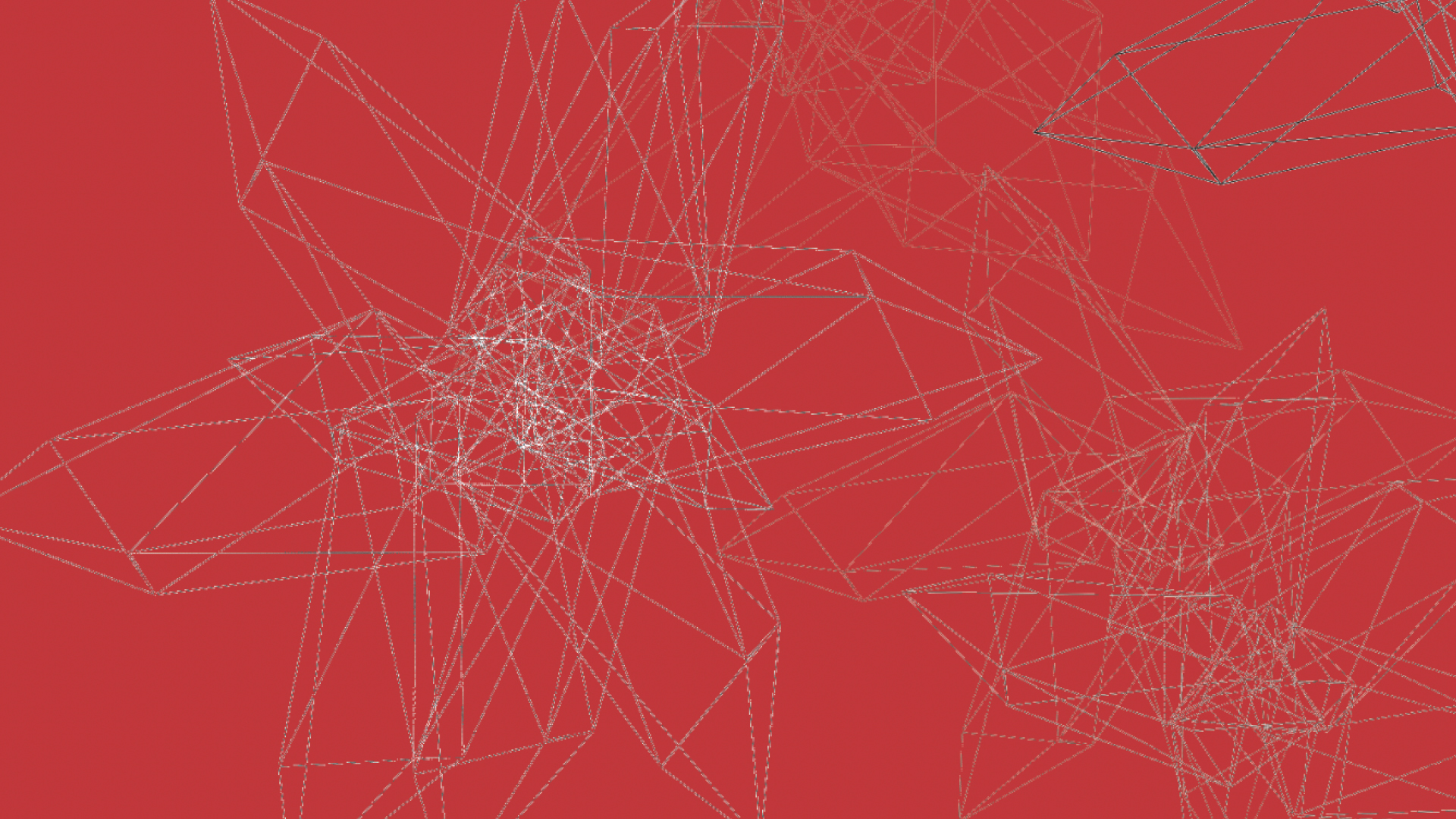
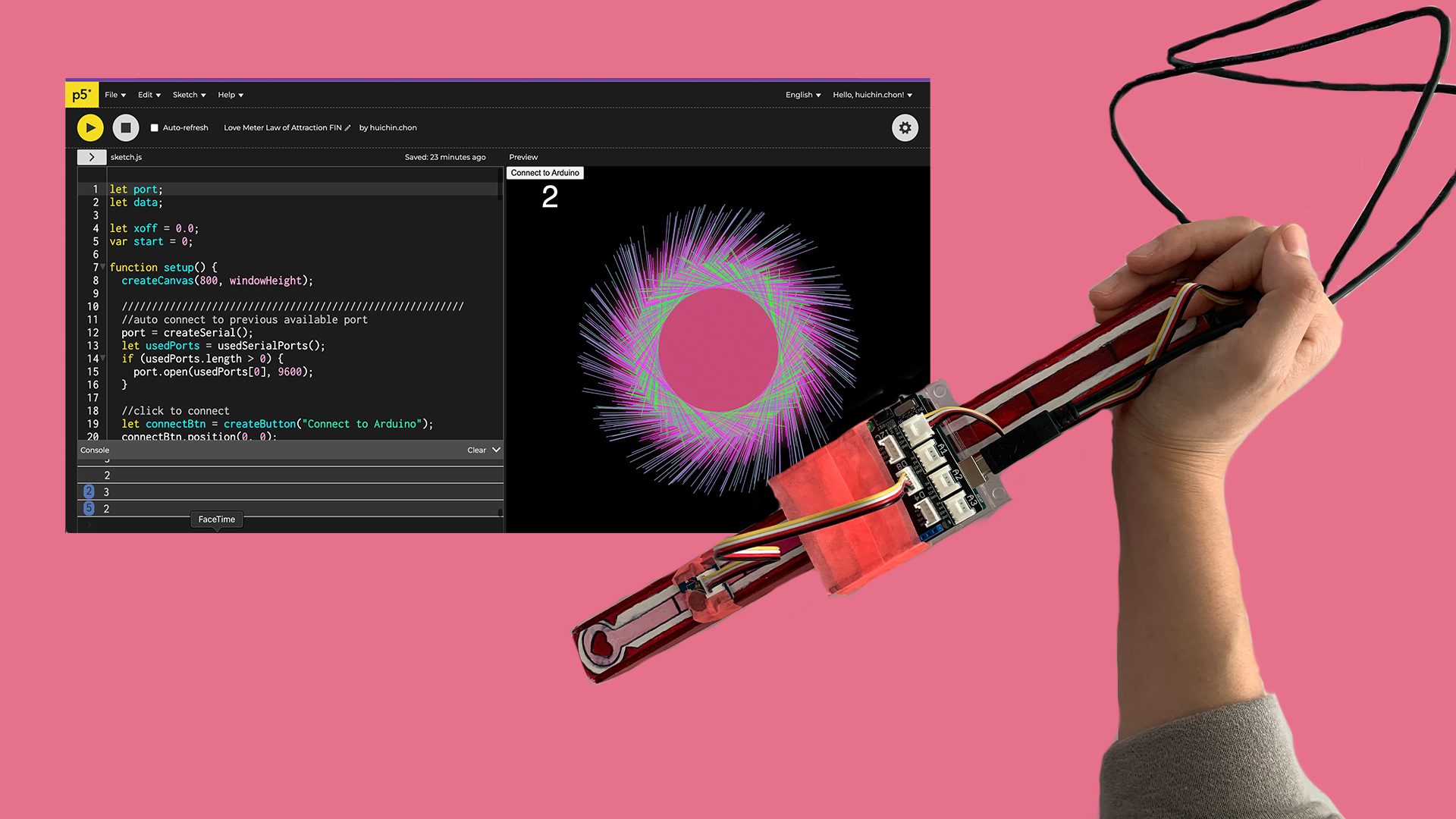
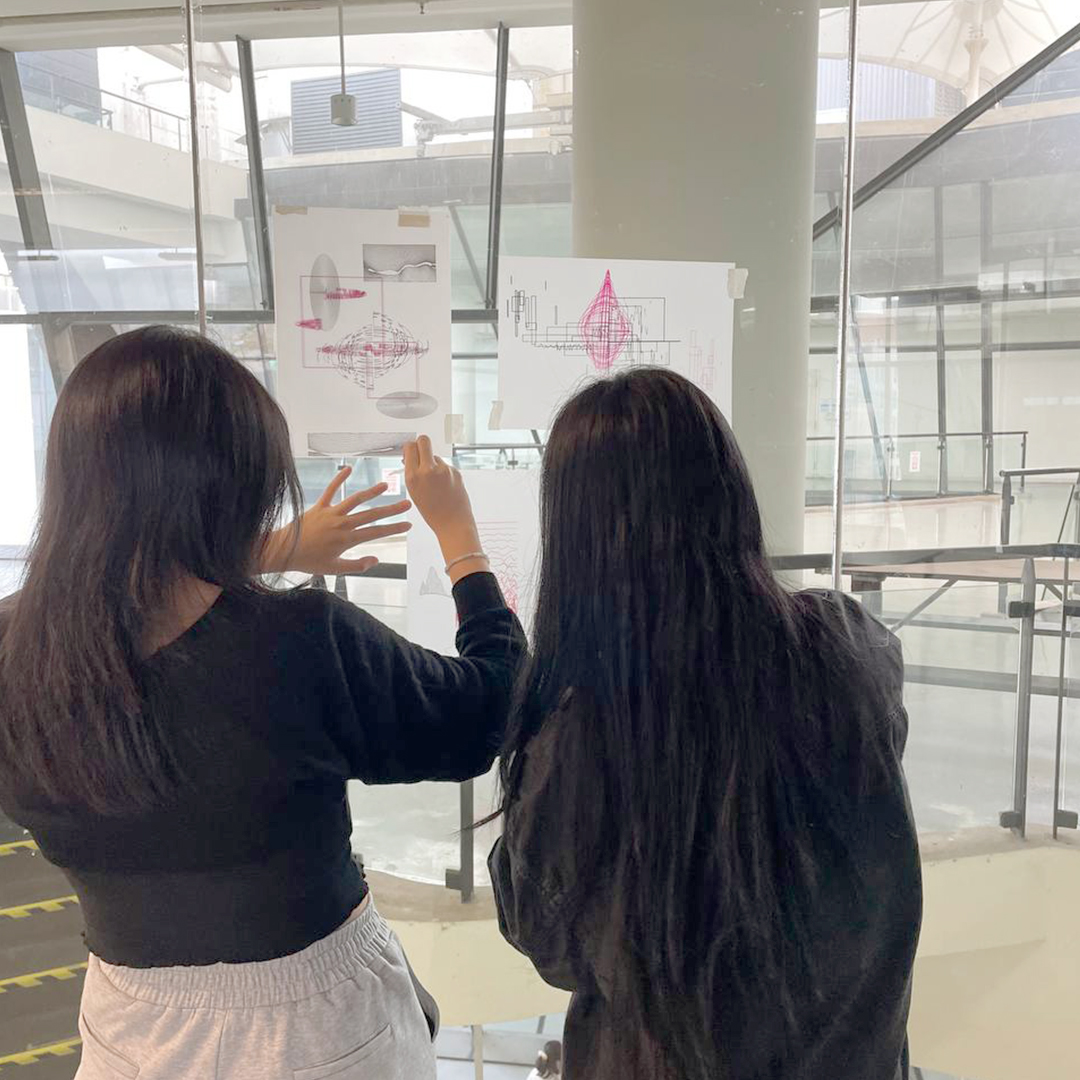
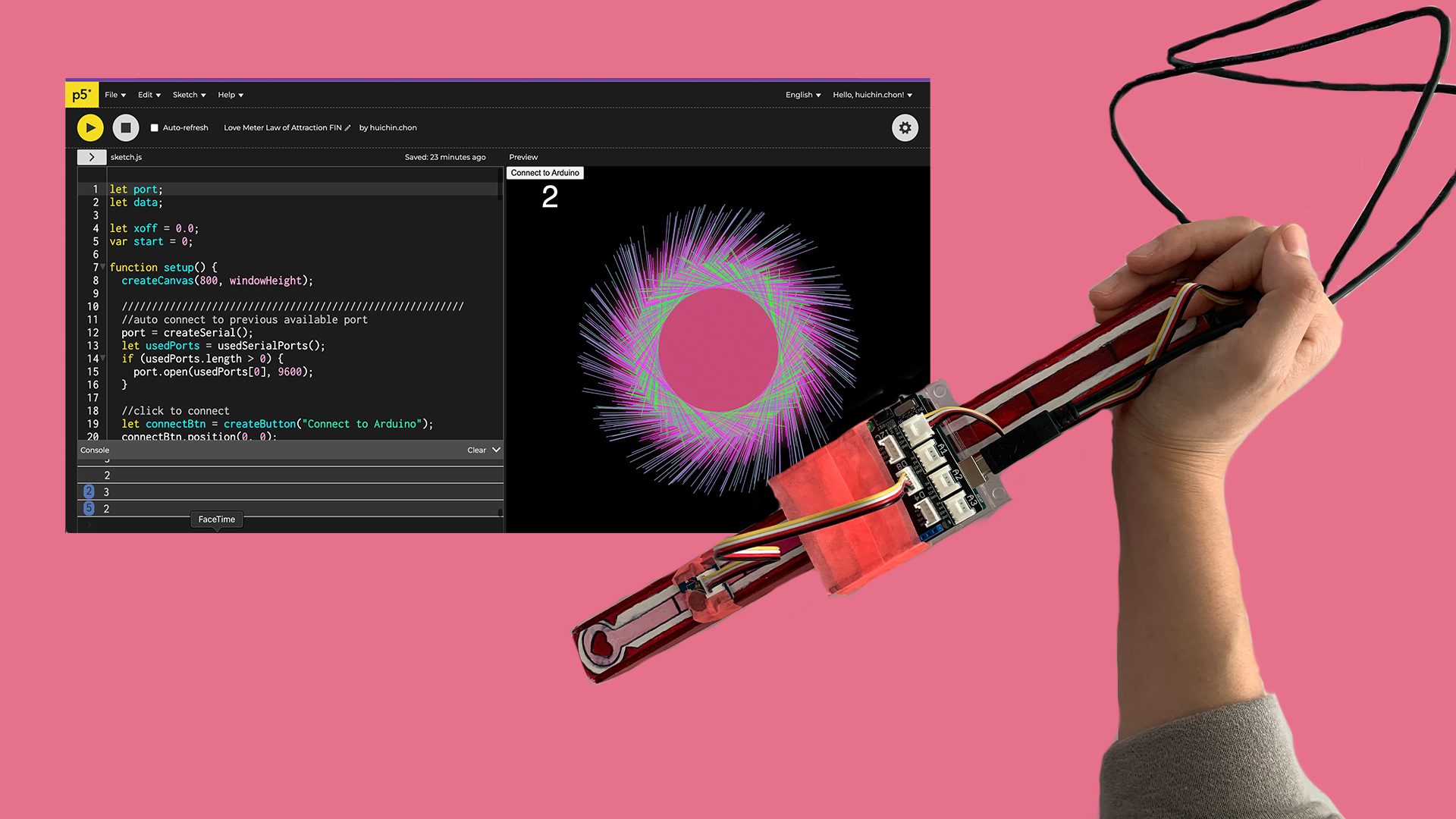
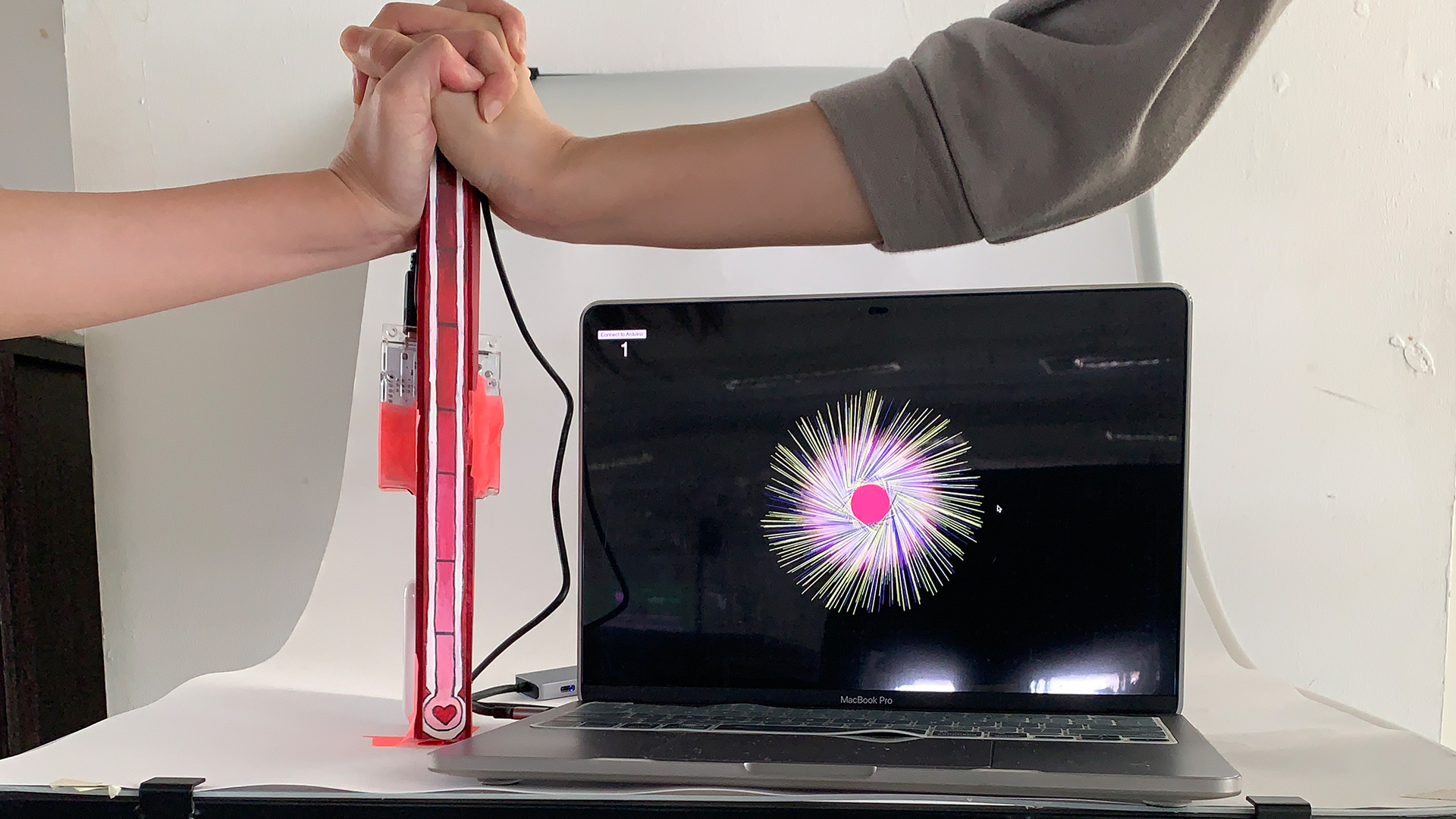
Play is a workshop by Jake Tan Zi Jie which looks at physical computing to interface between physical and digital spaces. The workshop touches on a little bit on engineering and teaches how to convert programmed visuals to physical results and vice versa. In our project, we utilised the Arudino board alongside other physical outputs like light sensors, buttons, and rotary mechanisms to interface and connect with codes on p5.js. By leveraging the data sets generated from the physical outputs, we were able to develop an interactive and cohesive outcome.
Our project draws inspiration from the law of attraction, whereby two coded visuals are initially placed at opposite ends of the screen, only to converge at the center when users hold their hands over the light sensor. This powerful imagery symbolises the profound connection that exists between individuals, particularly in matters of the heart. By fostering deeper human connections, our project aims to inspire a more fulfilling and exciting life, as reflected in the dynamic and explosive visuals that accompany the experience. Our innovative use of a light sensor and reverse mapping of data ensures that the explosive visual is triggered only when the data hits less than 5, while the addition of a buzzer further enhances the user's interaction with the installation.
Tools used: p5.js, Arduino, Light Sensor, Buzzer, Love Meter




It is never too late to be who you might have been.
by George Elliot






What have I learned over the course of this semester? Throughout the Computational workshop, my proficiency in generating tangible outcomes through coding has been significantly enhanced. Notably, I have gained practical experience in utilising coding to fabricate a 3D cosmic dust structure, as well as acquiring expertise in the art of Axidraw through my participation in the Week 8 external workshop led by Levi Hammett. Moreover, the most captivating segment of the workshop involved combining engineering principles with coding skills, as demonstrated in Jake's session where I successfully integrated a light sensor to generate code based on the acquired data.
Some of my most interesting findings this semester are? Some of my most interesting findings are the incorporation of Arduino to coding which allowed me to understand how code can be interactive in design instead of just a static visual. Other findings such as leaarning how to use the Axidraw machine also allowed me to understand the difference between machine printing and digital visuals, which allow for a whole new other experience to look at and admire the works.
What are some of my achievements? Some of my achievements include acquiring a practical understanding of Axidraw and honing my ability to integrate engineering principles with coding expertise. I am thoroughly impressed by the output generated by machine drawing, which precisely renders coded visuals onto paper, thereby revealing another form of printing and making. Additionally, I enjoyed the process of interpreting data procured from physical output, such as light sensors, to generate a visual manifestation that accurately conveys our team's concept - the law of attraction.